There was a time when anyone who wanted to edit a website needed to know HTML, and a small error in the code could create lopsided layouts and hours of misery for the editor. So, we should all feel grateful for the WYSIWYG editor that is available in the WMS. All the more so since it is about to get even better!
As the WMS moves to Drupal 9, CKEditor 5 will be used as its WYSIWYG editor, with a wonderfully revamped toolbar that is constantly visible while scrolling, and contextual toolbars that appear when you click on objects such as tables, images, and links.
Here are some features we love about CKEditor 5.
It’s easy to know and use CSS classes

The WMS offers a number of CSS classes to site editors and managers to jazz up their content, but how many of these styles are you aware of? Of course, being aware of a class is only half the battle—those who have used CSS classes know they are unforgiving of typos and other mistakes!
Using CSS classes is going to get a whole lot easier due to CKEditor 5.
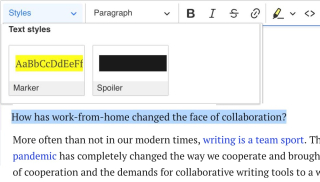
When your cursor is placed in an area of the page where a CSS class is available, the “Styles” option in the toolbar becomes active and lists CSS classes you can use. Not every CSS class can be used on every type of content—a class designed for a table cannot be used on a paragraph, for example—so CKEditor 5 takes out the guesswork. Select a class from the list, and it is applied. No more wondering what the name of the class is, no more worrying you entered it incorrectly.
Image properties are just a click away

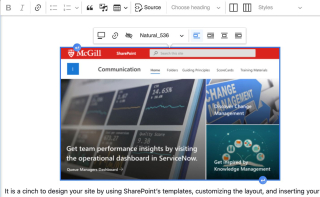
It happens all the time: you add an image to the page and feel it doesn’t fit right. Or the accessibility checker warns you that the alt text is missing. In CKEditor 5 resizing and aligning an image is a piece of cake, as is adding alt text or a caption. All you have to do is click the image and all these options are offered up to you in a contextual toolbar.
Clicking on the image also gives you the option to insert a paragraph before or after the image while maintaining its alignment.
Editing links inline

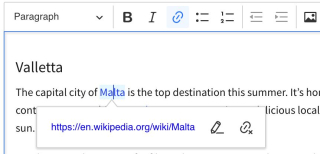
Need to fix or delete a link? In CKEditor 5 clicking on the link brings up a contextual toolbar that allows you to see and edit the URL, or remove the link with a click.
Adding to your tables on the fly

Adding a table to a page has always been simple to do, but where CKEditor 5 shines is providing options to modify that table through a handy contextual editor.
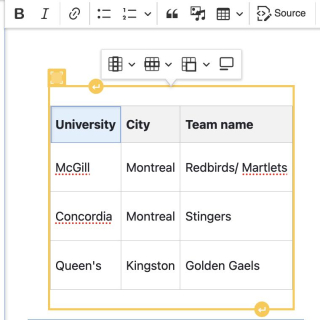
Just click the table to bring up the contextual editor, and from there you can add or delete rows and columns, set a row or column to serve as the table headers, and insert a table caption.
Drag and drop
You meticulously set up your page only to receive “feedback” that some of the content should be reordered. CKEditor 5’s drag and drop feature allows you to drag and drop text, images, tables, etc. within the rich-text editor, making it a cinch to quickly shift things around.






