Our digital brand's superpower is making websites and applications look official, trustworthy, and legitimate. This power is strengthened when the McGill brand is used for well-made websites and applications that serve the needs of our community. It's weakened when the brand is used inconsistently, improperly, or on websites or applications that fall short of McGill's Digital Standards.
In this article, you'll get official Digital Communications advice for how to use the brand's powers for good (and avoid being a supervillain).
What do we mean by "the brand"?
The McGill brand is made up of a variety of elements, many of them protected by trademarks or policy. In this article, we'll focus on McGill branding for digital products like websites and applications.
For digital products, the key brand ingredients are:
- A mcgill.ca/___ or ____.mcgill.ca URL,
- The McGill logo,
- Official McGill fonts,
- Official McGill colors,
- Foundational design elements from our design system (like footers, buttons, and icons).
Some sites or applications are required to use all (or most) attributes of the McGill brand. In general, this is the case for sites and applications which...
- Represent core public-facing academic, administrative, or research activities;
- Represent units or services used by students across multiple academic units;
- Are used to market McGill to prospective students or members of the general public;
- Are likely to be interpreted as representing the institution's official views, resources, or policies;
- Distribute McGill content which is highly visible or serves a strategically important audience segment.
Other sites or applications may use elements of the McGill brand, but are not required to. To use the McGill brand, a website or application must:
- Be managed or owned by a McGill employee or faculty member. (Student-led, alumni-led, or retiree projects aren't eligible to use the McGill brand.)
- Concern official University business. Personal websites (or websites that advertise services not related to the owner's role at the university) aren't eligible to use the McGill brand.
- Use an existing McGill-branded system (like the WMS), or be acquired through the applicable procurement process and compliant with IT policies (including those related to cloud services).
- Be supported by a reasonable plan to meet all legal and institutional requirements, including McGill's Digital Standards.
- In the case of research entities, only entities formally approved under the Policy on Research Entities may use the McGill name and logo alongside their own.
Using the WMS
The WMS is the easiest way to build a McGill-branded site. In the WMS, your site automatically benefits from strong McGill branding (although it is possible to customize the logo in some cases). Many units are eligible for a WMS website, even if they would not be eligible to use the full McGill brand independently. The WMS platform's design and support services make it as easy as possible to comply with all our legal and institutional requirements.
You don't need to follow this guide if you're building a site in the WMS. See our "Where to start when building a new website" article for how to initiate a WMS website.
Ways to use the brand
There are four common ways of using the McGill brand. The goal with this breakdown is to give you a sense of which might fit your project best. This will help us have an informed conversation about the options during your initial consultation.
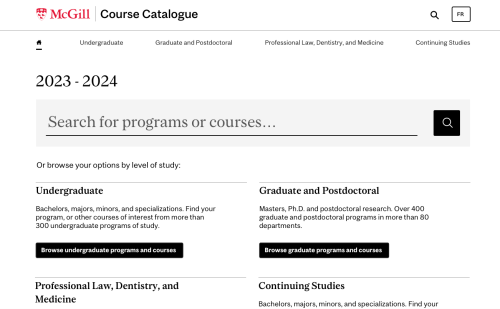
Full branding (centrally supported)
Use cases
This option is intended for sites and applications that are required to use the McGill brand, and whose needs cannot be met with an existing branded platform like the WMS.
This usually means sites or applications that have unique functional requirements, and are...
- Used by prospective students or members of the general public;
- Used by students of multiple academic areas;
- Likely to be interpreted as representing the institution's official views, resources, or policies; and/or
- Highly visible or serving a strategically important audience segment.
Brand components
A fully branded, centrally supported site or application will use...
- A mcgill.ca/___ or ____.mcgill.ca URL;
- The McGill logo in the site identity (to the left of the site or application name);
- Official McGill fonts;
- Official McGill colors;
- A McGill or centrally-approved hosting solution;
- McGill DS or standardized design elements for brand and UX continuity across platforms;
- Digital Communications' support to ensure alignment with legal and institutional requirements.
Advantages
This option offers all the benefits of full digital branding (legitimacy, efficiency, usability) as well as personalized support from Digital Communications. This support can reduce project costs, mitigate risks, improve compliance, and deliver better quality overall.
Support services include:
- Design services (which may include creation of custom wireframes, mockups, and prototypes)
- Usability research and evaluation services
- Auditing services for compliance with the Visual Identity Guide and all of McGill's Digital Standards
- Support for technical teams implementing designs (including vendor teams)
- Quality assurance (QA) and compatibility testing for the visual design
- User experience (UX) content writing and translation support
- Web hosting services or support
Most projects in this category are led or facilitated by McGill IT, and are driven by business needs that cannot be met in the WMS or other existing platforms. They often have an IT-assigned project manager, business analyst(s), change management advisor and training expert. Digital Communications works closely with these professionals to help deliver the best possible brand and user experience.
Disadvantages
The only disadvantage of this branding option is that it's not available to everyone: we can only accommodate a limited number of fully supported sites or applications each year.
This means projects in this category are usually highly significant and/or planned well in advance. They must also have a compelling reason to be built outside of more cost- and resource-effective options like the WMS.
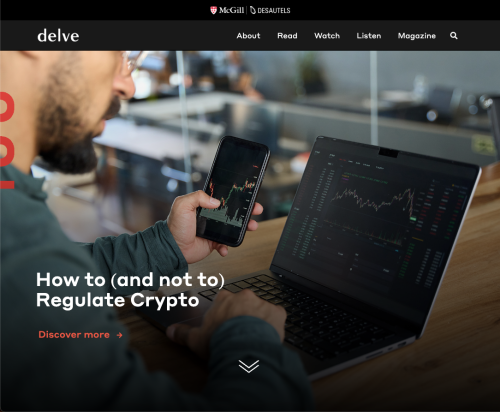
Full branding (self-supported)
Use cases
This option is for websites which must use the McGill brand, but are not eligible for central support. Sites in this category are eligible for more cost- and resource-effective options like the WMS, but choose not to take advantage of them.
Self-supported branding can be a good fit for sites and applications that are:
- Used by academics, researchers, partners, or government audiences in connection with a specific academic topic
- Used by students within a single faculty or area of interest
- An initiative of an academic or administrative unit below the faculty or VP level
These sites often serve smaller audiences and carry less risk. Users may expect differences between these sites/applications and core University services.
Brand components
A fully branded, self-supported site or application will use...
- A ____.____.mcgill.ca URL;
- The McGill logo in the site identity (to the left of the site or application name);
- Official McGill fonts;
- Official McGill colors;
- Our standard (global) footer;
- A McGill or centrally-approved hosting solution;
- McGill DS or standardized design elements for brand and UX continuity across platforms.
Advantages
This option is a good way to convey legitimacy to a custom website or application, while also having a high level of control over the visual design and feature set. Using the McGill brand can also simplify some design choices and improve usability, because we offer a design system with many standard theme components that developers can reuse.
Disadvantages
Building a fully branded, self-supported site or application is a privilege, and comes with responsibilities. Implementing full branding on an independent site or application means that the project sponsor will be accountable for compliance with the Visual Identity Guide and all of McGill's Digital Standards. This means:
- The site or application must be acquired according to McGill Procurement Policy and IT Acquisition Process.
- The IT Acquisition Process must include an information security assessment, which can add delays or additional requirements to the process.
- The project will need a knowledgeable McGill employee to conduct compliance audits at multiple stages, including post-launch. This employee must have a deep understanding of the standards, and must keep abreast of changes so that compliance can be maintained for the lifetime of the site or application.
- If the site is built by an external vendor, you'll need to pay for any services needed to achieve or maintain compliance.
- A non-compliant site may lead to legal challenges or complaints, and the site sponsor may be personally liable. This may lead to financial obligations if a fault is found through the Quebec Government's Bug Bounty Program (officially called the Programme de prime aux bogues du gouvernement du Québec). The University may also initiate disciplinary or corrective procedures if we see that a site is non-compliant.
- During the process, Digital Communications may request to see:
- Supporting documentation (such as a detailed report showing the results of your team's Digital Standards compliance audit)
- Vendor commitments (such as contract materials demonstrating accessibility engagements and compliance maintenance plans)
- The site before launch, to verify that compliance audit is accurate.
See our "Where to start when building a new website" article to learn more about initiating a custom site or application. (You may also want to consider using the WMS, since this is a more cost- and resource-efficient way to benefit from the McGill brand.)
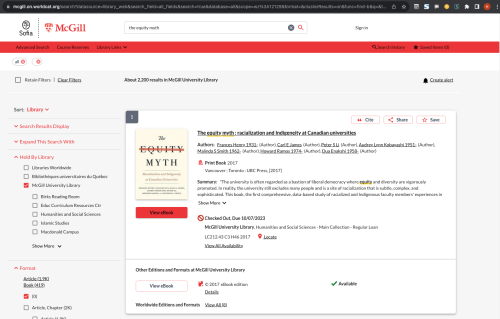
Partial or shared branding
Use cases
Partial or shared branding is most common on licensed products (also called SAAS products). Licensed products usually offer limited customization options, which is a way to offer advanced features at a lower price point. If the product is popular, it may also be known to its user base (like WorldCat's Sofia product, shown above, which is used by libraries around the world).
Partial branding is also fine for specialized sites and applications that are used primarily by faculty or staff, and which aren't seen by the general public.
Brand components
Partial or shared branding means the site or application will use...
- A URL that includes the McGill name;
- The McGill logo alongside or as secondary branding to the software/vendor branding;
- McGill colors or other brand elements, but only if this doesn't impact usability or transparency.
Advantages
Partial or shared branding is a good strategy when the site or application cannot be customized to use full McGill branding. Full branding can be resource-intensive or technically impossible for some sites, since it requires the ability to use McGill fonts, complete control over color palette, and ability to apply custom styling to elements like buttons, menus, headers and footers.
It's also a good strategy if the site or application is based on a well-known platform that would be recognizable to its target audience. Partial branding keeps the familiar elements of the base platform, allowing users to use it more efficiently.
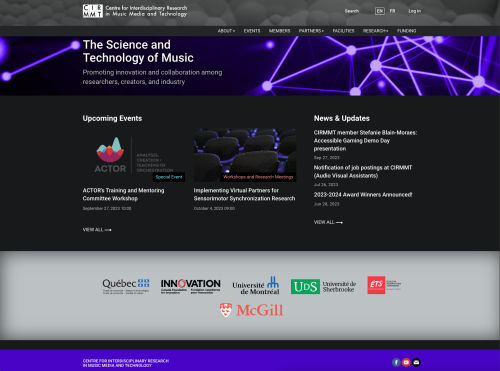
Logo use in content only
Use cases
This is common when the site or application belong to a consortium, affiliate entity, or a group which includes members of other institutions. These websites are often eligible for the WMS, but choose not to use it.
In these cases:
- The website or application isn't required to use the McGill brand.
- It's desirable for the website to appear separate from the University.
Brand components
Logo use in content means your site or application doesn't use any element of the McGill brand except the logo. The logo is used in your content or footer, and not in the main identity of the site (usually the header).
The logo shows that McGill is a partner or contributor, but its position doesn't imply that McGill owns the site.
Advantages
This is the easiest way to use the brand, because it implies a connection (but not ownership):
- You'll still need to get permission to use the logo this way, but the process is much simpler.
- Using the logo in this way means you're only accountable for legal requirements (like accessibility and data protection) and compliance with the Visual Identity Guide.
- You're not required to audit and maintain compliance for all of McGill's Digital Standards.
How to get started
Once you have a sense of whether and how to use the McGill brand, it's time to meet with Digital Communications. We'll learn about your project and help you:
- Explore the platform options available to you and find the best fit for your needs.
- Determine which of the branding options above will be best for your project, and identify support options or resources to help you succeed.
- Choose an appropriate URL and plan other elements of the URL strategy (such as redirects or vanity URLs) as needed.
- Identify the next steps in your project.
We recommend that you meet with us before initiating the project with Procurement or IT, or as soon as possible. This avoids wasted effort and unnecessary delays.