A professional looking site has crisp, attractive images that display well on desktop, tablet and mobile. Here are five tips you can follow to make sure your images look picture perfect in the WMS.
1. Start with a high resolution image
Use original, high-resolution copies of images. Try not to use images that have already been cropped and edited for other web pages.

2. Use a consistent ratio when cropping images
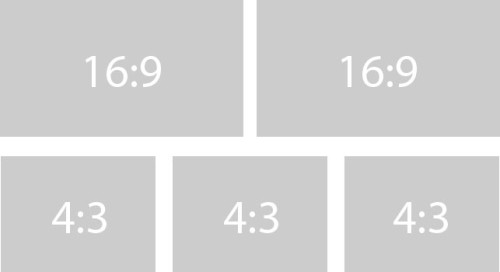
Create a sense of design consistency by cropping images with the same ratio — 16:9 and 4:3 are two ratios that are commonly seen in web page layouts. Using a consistent ratio will also ensure images placed in half-width blocks and third-width blocks lineup nicely.

Portrait images work well when placed in the sidebar or in node content, but aren’t recommended for Statement, List or Call to action blocks, or for use in slideshows.
3. Consider image dimensions carefully
What’s the best size for images in the WMS? The answer to this question varies for different WMS tools and features.
Images placed in blocks will resize automatically based on whether the block is set to full-width, half-width or third-width. That said, if you size your images to at least match the largest possible width, 1200px, you’ll ensure it will display nicely no matter which width your set your block to. Alternately, if you crop an image to fit in a third-width block (e.g. 150px wide), then decide to change that block to a half-width or full-width block, the image will probably appear blurry and stretched.
Images placed outside blocks can be cropped to whatever dimensions you feel look appropriate. As with images placed in blocks, if you crop the image to the largest possible width, 1200px, you can then adjust the image dimensions to fit your requirements in the image settings. This will ensure the image will display nicely whether viewed at 1200px or 100px.
The recommended image size for McGill Profiles is 220px x 220px.
4. Less is more…
Keep image adjustments to a minimum and avoid using filters.
In most cases you’ll need to crop your images. Beyond that, unless you employ specific image branding that requires complicated image editing, it’s best to keep your image adjustments simple. If you use a professional photographer, he or she has probably already made any necessary adjustments to correct any lighting or exposure issues.
5. …but bigger is better!
After you’ve cropped and edited your image, save it at the highest possible resolution. Files uploaded in the WMS must be less than 1 MB, so save your edited image at as high a quality as possible while staying within the file size restriction.
Bonus tip! Watch your composition
Check out our previous post, 5 template block tips for alpha site managers, for image composition tips.





