The AVP (Research and Innovation) and Web Services team are pleased to offer Flintbox integration with selected sites the WMS.
What's Flintbox?
Flintbox is already used by many units across the university to document licensable innovations developed and patented by McGill professors. It allows industry partners (or potential partners) to preview and browse cutting-edge technologies in fields like Medicine, Business and management, Computer Science, Engineering, Chemistry, and Life Sciences.
If your unit already uses Flintbox to catalogue technologies for licensing, you may be interested in using the WMS integration to simplify access to this information.
How does it work?
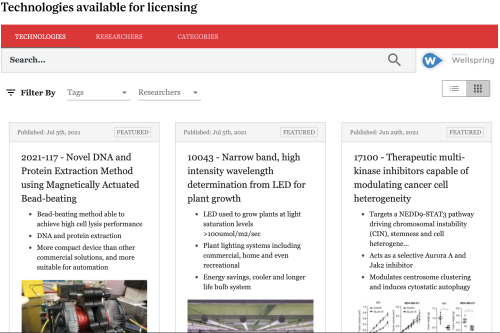
The Flintbox block will allow users to interact with all of Flintbox's features directly within your WMS page, including:
- Overview of available technologies (across all categories and researchers)
- Search and filtering options
- Ability to browse available technologies through the "Researchers" and "Categories" landing pages
- Detailed information about individual technologies
The first option is the default view for the block on page load. In other words, the Flintbox block provides a detailed interactive display that suits a user who is interested. Since this isn't ideal for promotional purposes, you may want to place your Flintbox block on a deeper page in your site and use other tools (like call to action blocks) to introduce it on a landing page.
How to use the WMS integration
The Flintbox embedding option is part of the "blocks" section of your WMS site's "Create content" interface:

You can manage the block however you'd like, but we recommend using the full width setting and using the "title" field offered in the Flintbox block in order to provide context. (You could also position the block close to a title or description that will help contextualize it.) The important thing is to make sure that the block size and surrounding information are sufficient for your users to understand the block and explore its contents.
Here's a sample of what the block looks like with the title field active:

List vs. grid view
We strongly encourage you to use this widget on a page without sidebars or vertical navigation so that the content can display in a grid on desktop screens, as shown above.
If you embed the Flintbox widget on a page with sidebars, there won't be room for tiles with images to fit properly. Instead, the content will render as a list (rather than a grid) of available innovations. On smaller screens like tablets and mobile, the widget will always display as a list.
More information
Do you think access to Flintbox would be beneficial for your unit? innovation.vpip [at] mcgill.ca (Contact Research and Innovation) to learn more about this software.
Already use Flintbox, and ready to add it to your site? See the IT Knowledge Base for instructions. (If you have technical difficulties, you can submit a support ticket to get help.)
Still on the fence? You can always request a consultation to get personalized recommendations tailored to your site and priorities.






