Believe it or not, text, headings in particular, is the most important thing on a website.
“Headlines and text are noticed first, even before images. Content should be the focal point on your Web site” (Nielsen & Loranger, 2006, p. 254).
This is another reason why it's important to write good content and format it for web consumption. This section will cover that.
Speak your user language
OK. What do we mean by "user language". Here we are not talking about English or French or Greek. In user-centered design, language means terminology and it should reflect your users' language (Nielsen, 1994).
Why is this important? Because “users type queries using their own vocabulary” (Nielsen & Loranger, 2006, p. 165). If you want your content to be found in search engines, ask yourself this question: what keywords will our users type to find our information?
So here are two guidelines you will want to follow:
- Use familiar and precise words to deliver content more quickly and efficiently (Nielsen & Budiu, 2013).
- Prefer a conversational tone to a formal tone. Even if our institution is one of the best in the world it does not mean that we're not allowed to express emotions and that we can only write complex sentences.
But please, no millennials expressions like "lit", "bae", "salty", "woke", etc.
SEO (Search Engine Optimization)
SEO is an art. The art of "understanding how search bots and users react to an online experience" (Sanders, 2018). For real, it takes time, planning and some creativity to write for web in an "SEO Friendly" way. But the two most important things, after good user-research, are: titles and URLs.

Can't see this figure? Here's a text version.
Title
First thing first, let's start with the title.
“The <title> [must] have enough words to stand on its own and be meaningful when read in a menu or a search listing […] Different pages need different titles” (Nielsen, 2000, p. 100).
Different pages need different titles. Different pages need different titles. Different pages need different titles. Please read this a thousand times! The same guideline applies for all texts. If you have duplicate content, search engines might not reference the most relevant page for the search queries.
URL writing
When design your information architecture, you should already have decided most of the URLs. Keep in mind that it's very important that the URL be human-readable and built with "words or compound words that explain the meaning of the site structure” (Nielsen, 2000, p. 212).
Here are 4 simple guidelines for writing URLs:
- Make the URL as short as possible
- Use common natural language words as much as possible
- Use all lowercase characters
- Avoid special characters
The WMS will do a pretty good job, but still, keep an eye on this.
Speaking about URL, each URL is unique in web. It's your content's "social insurance number". So, please, do not move pages around. If you really really really have to move a page, ask us for a 301 redirect (the web equivalent of mail redirection). This will ensure that your page keep its ranking on search engines and that people don't end up visiting our 404 error web page.
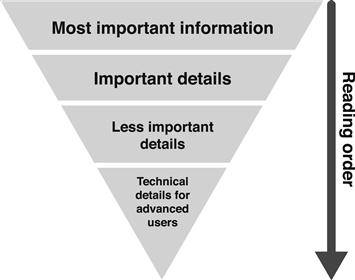
Start with the conclusion
“Start each page with the conclusion. Present the most important material up front, using the so-called inverted pyramid principle” (Nielsen, 2000, p. 85).
Can't see this figure? Here's a text version.
Be concise
Not only do you need to start with the conclusion, but be very concise when writing for Web. "Aim for sentences of between 10 and 20 words at the most" (Mizrahi, 2013, p. 21). Same for paragraphs: keep them short with one idea per paragraph. Instead of writing one big 1273 words paragraph, chunk information in short homogenous paragraphs (Nielsen & Pernice, 2009). If you have ultra long content, use links to split it into multiple sections and pages.
Respect the "scanners" and the "Z" pattern
Write for scannability. Short paragraphs, bullet lists, and headings. Few users will read word-by-word. Most users will scan the webpage in a "Z" pattern, going from the top-left corner to the bottom-right corner (if they have enough time to get there).
In short:
- Highlight keywords
- Write concise and descriptive titles and headings
- Use bulleted lists and numbered steps
- Keep your paragraphs short
- Make sure that the most important point is stated within the first two lines
- Do not use "Click Here" or "Read More" as the anchor text for a hypertext link. The link name shoud reflect the next page content.
- AVOID THE USE OF ALL CAPS BECAUSE IT MAKES THE TEXT HARDER TO READ. USE BOLD INSTEAD WHEN YOU WANT TO PUT EMPHASIS ON SOMETHING.
(Nielsen, 2000; Nielsen & Loranger, 2006; Nielsen & Pernice, 2009)
Can't see this table? Here's a text version.
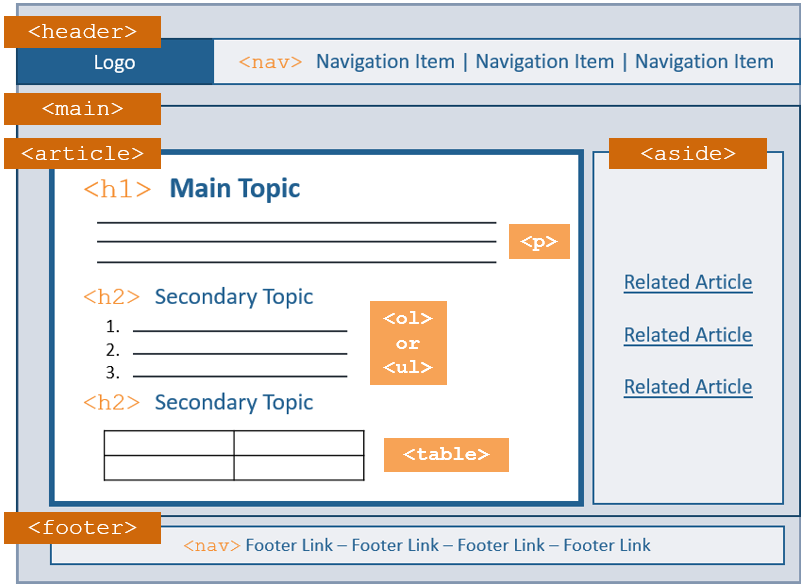
Separate meaning and presentation
When integrating your now perfectly written texts into your perfectly designed information architecture, it's important to do it in a semantically right way. Always use semantic encoding (<h2>, <p>) instead of style (font-weight, font-size).
To achieve this, format your text in your favourite editor using the styles (Heading 1, Normal, Quote, etc.).
Also, don't underline text if it's not a link! "Underlines provide a strong perceived affordance of clickability, users will be confused and disappointed if underlined text doesn't have an actual affordance to match this perception" (Nielsen, 2004).
Can't see this diagram? Here's a text version.
References
UI is communication : how to design intuitive, user centered interfaces by focusing on effective communication by Everett N McKay
Web Content : A Writer’s Guide by Janet Mizrahi
Moz - Duplicate Content - SEO Best Practices
Usability engineering by Jakob Nielsen
Designing Web usability by Jakob Nielsen
Guidelines for Visualizing Links
Mobile usability by Jakob Nielsen and Raluca Budiu
Prioritizing Web usability by Jakob Nielsen and Hoa Loranger
Eyetracking Web Usability by Jakob Nielsen and Kara Pernice
The SEO Cyborg: How to Resonate with Users & Make Sense to Search Bots