For more detailed information and tips on content creation for your site, check out our Content toolkit or register for the Writing for the web at McGill course.
User-centric language
Always consider your target audience when writing for the web. Is your site mainly visited by prospective students who are interested in applying to McGill? Or is your audience made up of business and government partners? Knowing your target audience should set the tone for your writing so that you can tailor content strategically to those users and maintain their interest.
Here are some tips for writing user-focused web content:
- Use the words they use: familiar terminology will deliver your message more quickly and also help optimize your copy for search engines;
- Address users directly: the pronoun “you” is engaging for users and makes for more approachable content.
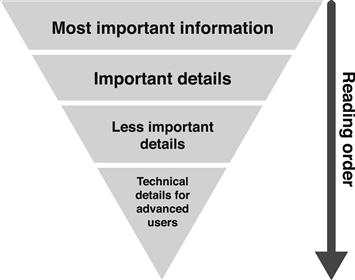
Inverted pyramid
This journalistic standard helps you get straight to the point. Start with the most essential ‘headliner’ information first (who, what, when, where, why), and follow with additional details afterwards.

User research supports this approach for web content. According to one study, 81% of online users read the first paragraph, while only 32% read the fourth paragraph. Make sure you get your key messages across by front-loading them at the top of your content.
Scannable format
Instead of reading webpages word-by-word, users actually scan them in a "Z" pattern, going from the top-left corner to the bottom-right corner (if they have enough time to get there). The following strategies will help format your writing into scannable, user-friendly content:
- Highlighted keywords
- Bulleted lists and numbered steps! (much easier on the eyes, and everyone loves a good list)
- Short sentences and paragraphs (no more than 20 words per sentence, 1 idea per paragraph)
- Concise and descriptive titles and headings
(Nielsen, 2000; Nielsen & Loranger, 2006; Nielsen & Pernice, 2009)
References
Eyetracking Web Usability by Jakob Nielsen and Kara Pernice
How Users Read on the Web by Jakob Nielsen
Prioritizing Web usability by Jakob Nielsen and Hoa Loranger
UI is communication: how to design intuitive, user centered interfaces by focusing on effective communication by Everett N McKay